A dashboard is composed of one or more elements that are designed to always occupy 100 percent of your browser window. When you resize your browser, the elements resize to fit.
Most dashboard elements can be rearranged in numerous ways. They can be moved, docked, resized, grouped, and stacked. The only elements that can't be rearranged are the header and side panels. These occupy a predefined space on a dashboard (although a side panel can be retractable at run time), and a dashboard can only have one of each.
Tip:
As you are working on your dashboard's layout, save your work. To create a duplicate of your dashboard, click the arrow next to Save  , and click Save As.
, and click Save As.
Move an element
You can move elements to rearrange them and dock them to specific sections of your dashboard.
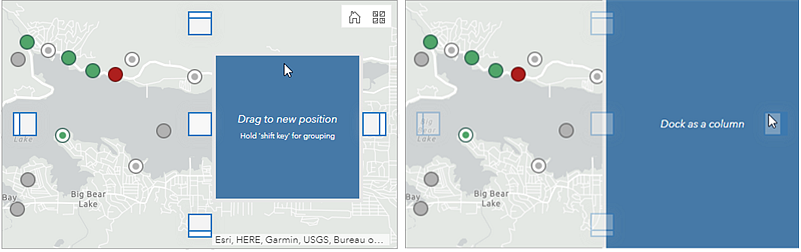
To rearrange the elements on a dashboard, click Drag item  while moving the element toward the indicator for the desired position on the dashboard. Release the mouse button when the hint text changes from Drag to new position to text that includes Dock as, such as Dock as a column.
while moving the element toward the indicator for the desired position on the dashboard. Release the mouse button when the hint text changes from Drag to new position to text that includes Dock as, such as Dock as a column.

You can dock elements as rows or columns. Elements can be docked to sections of the dashboard or to sections of other elements. For example, you can dock an element as a column to the right side of your dashboard, or you can dock an element as a column to the right side of another element.
Resize an element
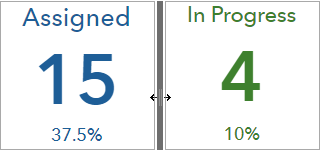
To resize an element, hover over its vertical or horizontal border until the pointer changes to crosshairs. Then drag the border until the element is your desired size.
Stack elements
You can stack two or more elements on top of each other to create tabs for each element. When elements are stacked, only one element from the stack is visible at a time and the other elements are hidden. The tabs allow you to select which element is shown.
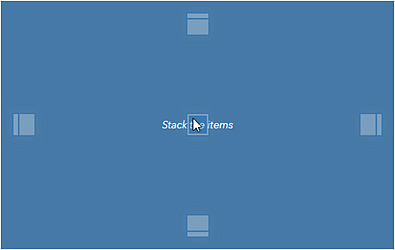
To stack two elements on top of each other, click Drag item  while moving the element toward the center position indicator of the target element. Release the mouse button when the hint text changes to Stack the items.
while moving the element toward the center position indicator of the target element. Release the mouse button when the hint text changes to Stack the items. 
Once an element has been added to the stack, a new tab is created. Tabs can be renamed by clicking the tab and clicking the Edit button  .
.
Group elements
You can group elements to keep them together when configuring your dashboard layout. Unlike stacking, grouping elements will not hide the other elements in the group. Grouping allows you to move and resize the elements as if they were only one element.
Note:
Stacked elements cannot be grouped.
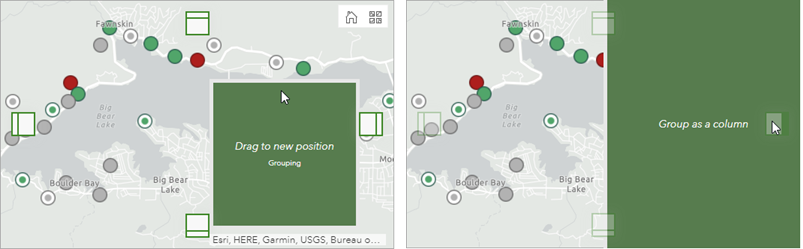
To group two elements, click Drag item  while moving the element toward the center position indicator of the target element as if you are stacking elements. However, before releasing the mouse button, press and hold the Shift key. This will cause the position indicators and the element you're moving to turn green. Release the mouse button when the hint text changes to text that contains Group as, such as Group as a column. Be sure to release the mouse button before you release the Shift key.
while moving the element toward the center position indicator of the target element as if you are stacking elements. However, before releasing the mouse button, press and hold the Shift key. This will cause the position indicators and the element you're moving to turn green. Release the mouse button when the hint text changes to text that contains Group as, such as Group as a column. Be sure to release the mouse button before you release the Shift key.